If you want publisher to work properly in your SPA with client-side routing and dynamic change of catalogues in a single component, you need to use the publisher web-component.
🧩 Embedding AVIOU Publications in Your SPA
To support client-side routing and dynamic switching of catalogues in your SPA, use the AVIOU Publisher Web Component.
You’ll need to add two code snippets from your publication’s settings page.

1. 📄 Get the Snippets
-
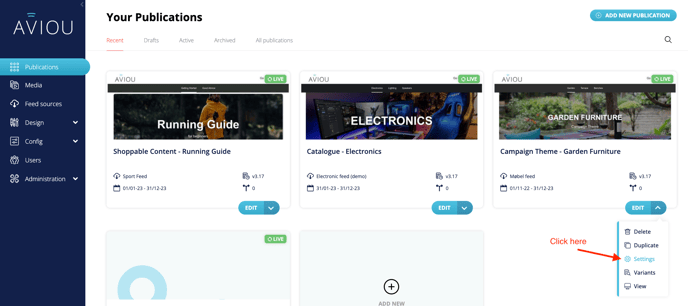
Go to your Publication > Settings
-
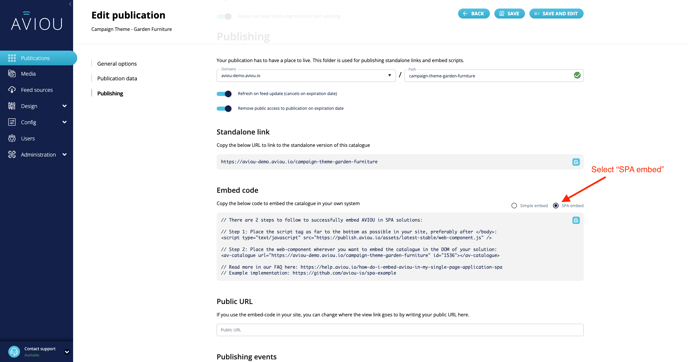
Scroll to "Embed Code"
-
Click “SPA embed” to reveal the code snippets

2. 🔌 Script Tag (Load the Engine)
Add this once in your app:
<script
type="text/javascript"
src="https://publish.aviou.io/assets/latest-stable/web-component.js">
</script>
📍 Best practice: Place it just before the closing </body> tag.
3. 🧱 Web Component (Render the Catalogue)
Place this where the catalogue should appear in your app:
<av-catalogue
id="your-publication-id"
url="https://publish.aviou.io/view/your-publication-id">
</av-catalogue>
🛠️ Dynamic Loading
-
You can switch catalogues by updating the
idandurlattributes dynamically. -
Multiple catalogues can be rendered at once on a single page.
🔍 Find your publication ID in the URL when editing it in Live Editor.
💡 Example Implementation
👉 Next.js with TypeScript Demo
GitHub: https://github.com/aviou-io/spa-example
git clone https://github.com/aviou-io/spa-example.git
cd spa-example
yarn && yarn dev
Includes:
-
Routing between catalogues
-
Dynamic component integration