Follow this guide to quickly learn the basics of building a catalogue.
🧱 Adding Elements to Your AVIOU Publication
Follow these steps to build a visually rich, shoppable catalogue using different AVIOU element types.
1. ➕ Add a New Element
-
Go to Editor Mode
-
Drag-and-drop your desired element type into the section where you want it displayed

2. 🧩 Element Types Explained
| Element | Purpose |
|---|---|
| Single | Displays one product with full info from the feed |
| Combo | Displays a lifestyle image with clickable hotspots for products |
| Slider | Displays multiple products in a swipeable carousel |
| Content | Used for images or text only, no product data |
| Video | Add short videos or GIFs for a dynamic feel |
🧠 Products are pulled from your feed source, unless you add or edit them manually.
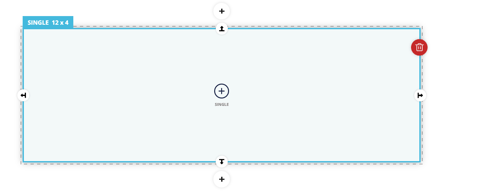
3. 🎨 Customize the Layout
-
Resize an element by dragging the arrow in the bottom-right corner
-
AVIOU layout uses a 1200px wide grid (e.g. 12 x 5 = full width, 500px tall)
-
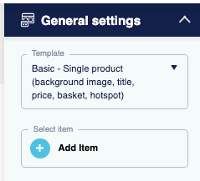
Choose a template from the right-side panel
-
Assign a product from your feed to the template


4. ➕ Add Sub-Items (for Slider or Combo)
-
Click on the element (Slider/Combo)
-
Select “Add sub item”
-
Then click each sub item and assign a product
🔄 This allows you to display multiple products inside one visual component
5. 🔀 Reorder Elements
-
Simply drag an element to move it within a section or into another section
6. 📱 Device-Specific Layouts
-
Use the Device Switcher at the top of the editor (Desktop / Tablet / Phone)
-
Adjust layout and sizing per device
-
Start with Desktop, then fine-tune Tablet and Phone
📝 Changes made under “Tablet” or “Phone” views do not affect Desktop layout